Time is a valuable commodity that needs to be saved as much as possible. Working on a project from scratch can be a back-breaking task, especially in JavaScript. It is this time when JavaScript frameworks come in handy. Frameworks are made of libraries of code that provide common features and tasks without having them be coded from scratch. But React and Angular have earned a lot of fame in recent years making it tough for business persons to decide between the two. The debate named Angular vs React is always on. So, here let’s go through what these technologies are and key differences between them.
What is Angular?
Angular is backed by Google. It is an open-source, client-side Javascript Model-View-Controller framework that can help you build a dynamic web application. The 1.x version of the framework is known as AngularJS. But even after the launch of the 2.x version known as Angular, AngularJS development services still have their own importance. The latest version of Angular is Angular 11.
Google created Angular but there are some market leaders who leveraged its advantage on their websites. It boosted the popularity of this framework. Here are some of popular names using Angular
- Forbes
- Autodesk
- Rockstar Games
- Crunchbase
What is React?
React is developed by Facebook and is known as ReactJS. It is a front-end Javascript library that was first released in 2013. It is largely used for building an interactive user interface. It is easier to set up and scale. The latest version of React is 17.0.1 released in October 2020.
After its launch in 2013 and due to its simple and easy learning curve, ReactJS development became quite popular among the developers. It is widely used by Facebook, which backs it. As a result, it was used in the development of some very famous applications. Some of them are mentioned below-
- Dropbox
- Netflix
- Airbnb
But React and Angular have earned a lot of fame in recent years making it tough for business persons to decide between the two. The React vs Angular banter is always going between developers too So, here let’s go through what these technologies are and key difference between Angular and React –
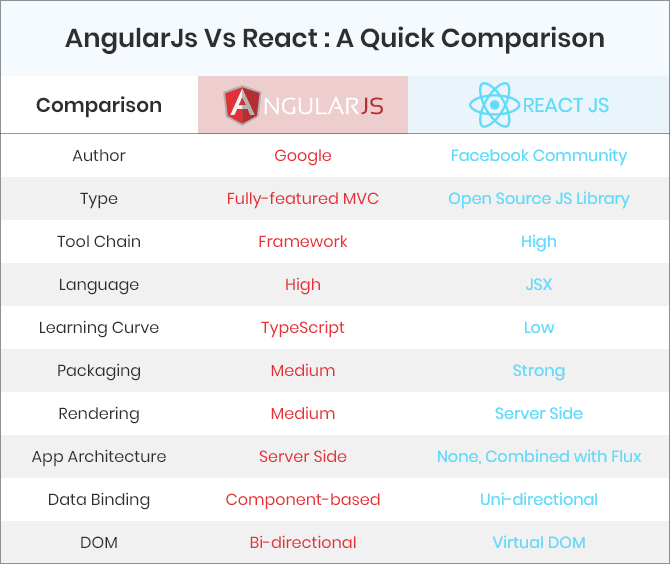
React vs Angular Comparison
Here we present the React vs Angular comparison, considering various metrics that need to be considered in the development process.

1. Basic difference
It is necessary that we don’t use swords for stitching or do the opposite of it. Similarly, anyone who is looking to use any of the two frameworks must know the basic difference beforehand. This helps in cost-cutting and saves time in the process of development.
- React
React is a Javascript library which means it is a bunch of pre-written code that can be used multiple times when performing a similar function.
- Angular
Angular is an MVC framework written in Javascript which means that it works as a supporting structure where your code defines the operation and fills the structure with the help of the framework.
Different frameworks are suited for different applications which brings us to the next difference usability.
2. Usability of the frameworks
While creating a web application, a developer should know what kind of framework will suit best. Both React and Angular have their strength in different areas of usability. This should be paid attention at
- React
React can be used to create both single and multiple web page applications and it is best for single-page applications that update many views at a time. Apart from that, it is also used for mobile app development with the help of Cardova or additional frameworks like React Native.
- Angular
While Angular can also be used to create single and multiple web page applications, it is best used for single-page applications that update a single view at a time- it is known as an area of expertise for an AngularJS developer-. Angular can also be used for mobile app development with the help of additional frameworks.
A lot of time we have ‘reinvented the wheel moments’ in our lives. It is always better to have ready made solutions instead of handcrafting everything. This is where libraries play their part.
3. Additional libraries
Libraries are a stack of already written code that saves your time. They help by providing you features and tasks, without having various functions written from scratch.
- React
React requires additional libraries apart from the UI development for functions like dependency injection, data binding, component-based routing, project generation, or form validation. Some examples of them are React Router, React Hook Form.
- Angular
Angular provides a holistic experience unlike React to the developer, as it does not require additional libraries usually. Most of the functions are already included in the framework.
For these front-end frameworks, it becomes important to know which programming language is the base for them.
4. Language
The language in which the code is written is crucial. For example, a developer from a computer science background or AngularJS developer may prefer typescript. On the other hand, a web developer without knowledge of programming languages like C# may find typescript hard.
- React
React uses Javascript along with JSX. JSX is an HTML or XML like syntax used by React which extends ECMA script which helps the co-existence of HTML or XHTML code with the Javascript or React code
- Angular
Angular uses Javascript and typescript which is a superset of Javascript. Where typescript makes the process of code refactoring much faster and is generally used for larger projects.
It is very important for you to taste whatever you are serving to the customers before-hand and thus comes our next point testing and debugging.
5. Testing and debugging-
It is very important to ensure that the application being developed is bug-free and tested thoroughly. This ensures a better response to the application by the consumers.
- React
React requires a set of tools for testing and debugging which makes it very time and effort consuming as compared to Angular.
- Angular
Angular just requires a single tool for testing and debugging the projects created unlike React with tools like Jest, Karma, Jasmine, etc.
The UI of your application is the part with which users interact the most. Thus, UI binding becomes an important point of difference between Angular VS React.
6. Dynamic UI binding-
Dynamic UI binding and its types are a crucial factor in the choice of frameworks. This choice of UI binding completely depends on the type of application being developed. Though if you don’t have a technical background, you should consult a professional for it.
- React
React provides the facility of straight-forward linking of the states with the UI. The state parameter is passed as an object and integrated into the internal state of the React component.
- Angular
UI binding at a plain object or a property level is permitted in Angular. Multiple bindings can be updated at the same time without time-consuming DOM updates.
Smoothness of working of an application highly depends on the load of the browser, this in turn makes data binding an important point for comparison between both the frameworks.
7. Data binding-
Data binding plays a vital role in the performance of an application. The type of data binding decides the number of watchers. This in turn decided the load on the browser.
- React
React supports only one-way data binding, unlike Angular. Because watchers are not assigned the same in Angular, this reduces the load on the browser.
- Angular
Angular does a better job here in data binding than React and provides two-way data binding. This helps the developer ensure that the model state changes automatically when any change is made.
The bigger the community, the more discussion you can have. This is why, size of the community of a framework is also an important point for distinction to consider.
8. Community support-
Choice of a framework is highly affected by the community support available. For example, if you get stuck somewhere while working, are there enough people working with the same framework, who can help you?
- React
The key advantage of React is that it is one of the hottest frameworks in the world right now. This suggests that no matter whether you’re a beginner or an experienced developer who is quickly trying to get into React development, you always have thematic forums, blogs, and communities on social networks related to React where you can get your doubts solved.
- Angular
As compared to React, Angular lagged a little behind React in terms of community support since the problematic version of Angular 1.0, which was arduous to grasp. The present-day version of Angular is quite simple. On top of that Google regularly releases updates to Angular and ensures support to developers which have made it quite popular, thus there is great community support for it.
There are times when the applications have to take heavy loads. That is why it is important that we consider the performance of both frameworks too.
9. Performance
The use of different kinds of frameworks for different applications affect the performance of Application and framework itself. Both the frameworks provide different performances in different areas.
- React
Currently, virtual DOM has vastly improved the performance of React. Due to the server built lightweight virtual DOM trees, the browser load is reduced helping in better performance of the application. No additional workload is created because data-binding is only unidirectional and bindings are not assigned watchers as in the case of Angular.
- Angular
As opposed to React, the data-binding in Angular is bi-directional which made it trail behind React when used for the creation of complex and dynamic web apps. The more bindings you have, the number of watchers increases with it, making the process clunky. Although, it helps the developer ensure that the model state changes automatically when any change is made.
Learning curve also has been a very important factor behind the popularity of frameworks. React and Angular have different learning curves and also different different outputs.
10. Learning curve
Learning curve might affect their choice of framework extremely depending on the time available
- React
What affects the learning curve of React is the fact that React is not a complete framework and requires libraries in addition to the available ones. The learning curve in React is less steep than Angular but it essentially depends on what additional functionality is required by the developer.
- Angular
Angular has a way more steep learning curve than React due to it being a complete framework and most of the libraries required are included unlike in React. Angular requires the knowledge of typescript and MVC which makes it a little more time-consuming to learn.
Reading Recommended- Why Must You Choose the MEAN Stack for your Projects?
It is necessary that choice of frameworks should also be weighed on their merits. Every framework provides a different lead over the other. That is why below are some salient advantages of both the frameworks to help you make an informed decision.
Advantages of React and Angular
There are specific areas where react is used and others where angular is used. It is just because of their different benefits. Let’s go through them.
Advantages of ReactJS Development
- React performs better in managing heavy loads of code when combined with ES6 ES7
- The HTML-like language structure for which permits templating, and profoundly point-by-point documentation.
- Upgraded uphold for server-side rendering, which makes it a strong structure for a content-centered application.
- Simple to learn.
- There is an option to relocate between versions in React.
Advantages of AngularJS Development
- Support for typescript in Angular
- It works on the Model-View-ViewModel approach also called the MVVM approach.
- Angular has a great potential for scalability as compared to other frameworks.
- It provides module-based dependency injection support.
- It has smooth updates due to the Angular CLI
Now, after reading all the differences and advantages, It’s time to choose a framework. But is it that easy ? Before jumping straight to a framework you should know if the framework is the best option for the type of project you are building ?
Which Technology to Choose?
It would be quite wrong to paint a completely black and white picture concerning the choice of the framework by just asking Angular VS React. Both the framework have some different purposes, for example, if you are looking to create a minimum viable product with limited functionalities like
- Progressive Web Apps
- Dynamic Apps
- Enterprise Web Apps
For these kinds of apps, Angular can be a good choice.
Just opposite, if you are looking to build a large-scale, single-page application with multiple functions like –
- Social network apps
- E-commerce retail apps
- Cross-platform mobile apps
Then React is a better choice for these apps. The whole debate of React VS Angular can be ended by just looking at your end goals or the kind of project you are working on. Although, it is always better to consult professionals if needed, which can result in saving of both time and money.
But how can we better gauge the popularity of a framework and know which framework majority of applications use ?
The answer is to just look at the market share of both frameworks in comparison to their peers.
Market share
The number of websites using the ReactJS framework in 2020 stood at 1,099,485. While the number of websites using the Angular framework stood at 504,239. Percentage-wise at the same time both React and Angular stood with 40.8% and 18.7% market share respectively.
Frameworks are like a structure or building block of the project. It is wise to pay attention and decide carefully which one to use in your project.
Conclusion
While being completely aware of the Pros and Cons of each framework, It is still not an easy thing to do a comparison between Angular vs React. There are also other frameworks like Node.js. And now the answer to this question is completely based on the needs of the developer. If the team has expertise in HTML, CSS, and JAVASCRIPT, or if you require a highly customized application, the obvious choice is React as its components can also be shared across multiple applications with the expansion of the project.
Whereas if the person using the framework has expertise in Java, C#, and previous versions of Angular, then you can hire services of a AngularJS development company. Also, It can help you create a large-scale feature-rich application with a regulated size. Both these frameworks seem to remain tough competitors in the future too.
If you want a further explanation for your choice of frameworks for your projects, Maven Cluster is here to assist you. Maven Cluster is an award winning front end development company in India, who have been working with both the framework with an experience of more than 10 years. We provide app development services across the globe where you can hire experienced AngularJS developers providing the best development services. Maven Cluster is backed by the top 1% industry expert who would be glad to share their expertise with you in your next project.